- 浏览: 1489144 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
最新评论
-
lt26w:
理解成门面模式应该比较容易明白吧
FacadePattern-Java代码实例讲解 -
lt26w:
看下面的例子比较明白.
FacadePattern-Java代码实例讲解 -
javaloverkehui:
这也叫文档,别逗我行吗,也就自己看看。
HtmlCleaner API -
SE_XiaoFeng:
至少也应该写个注释吧。
HtmlCleaner API -
jfzshandong:
...
org.springframework.web.filter.CharacterEncodingFilter 配置
【Silverlight】Bing Maps学习系列(七):使用Bing Maps的图片系统(Tile System)
- 博客分类:
- Silverlight
目前包括微软必应地图在内的几乎所有在线电子地图(如:Google Maps等)都事先对地图图片(Tile)进行预处理,通过特定的算法将预处理过后的图片进行无缝的拼接,建立一套统一有规律、标准的地图映射系统。 Bing Maps地图映射、坐标系以及地图Tile编码体系映射,统称为必应地图图片系统(Bing Maps Tile System)。
如果要了解Bing Maps的地图图片系统,可以看看下面这两片文章:
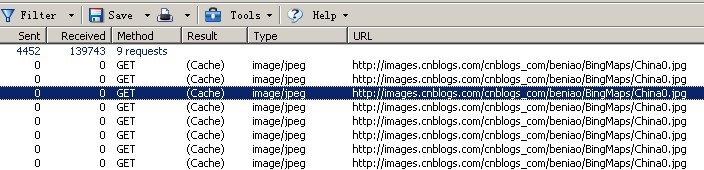
了解了Bing Maps的Tile System,下面来看看如何使用Bing Maps的Tile System。首先要明确一点,地图的不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成,下面通过Tile System加载一张图片(http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg )的示例来来证实这一说话。
2 {
3 InitializeComponent();
4 MapTileLayer tileLayer = new MapTileLayer();
5 LocationRectTileSource tileSource = new LocationRectTileSource(
6 new UriBuilder( @" http://images.cnblogs.com/cnblogs_com/beniao/BingMaps/China0.jpg " ).Uri.ToString(),
7 new LocationRect( new Location( 60 , 60 ), new Location( 13 , 140 )),
8 new Range < double > ( 1 , 16 ));
9 tileLayer.TileSources.Add(tileSource);
10 tileLayer.Opacity = 0.9 ;
11 myMap.Children.Add(tileLayer);
12 this .myMap.ViewChangeOnFrame += delegate ( object sender, Microsoft.Maps.MapControl.MapEventArgs e)
13 {
14 double longitude = this .myMap.Center.Longitude;
15 double latitude = this .myMap.Center.Latitude;
16
17 this .tbLatitude.Text = latitude.ToString();
18 this .tbLongitude.Text = longitude.ToString();
19 };
20 this .myMap.Mode = new MercatorMode();
21 }
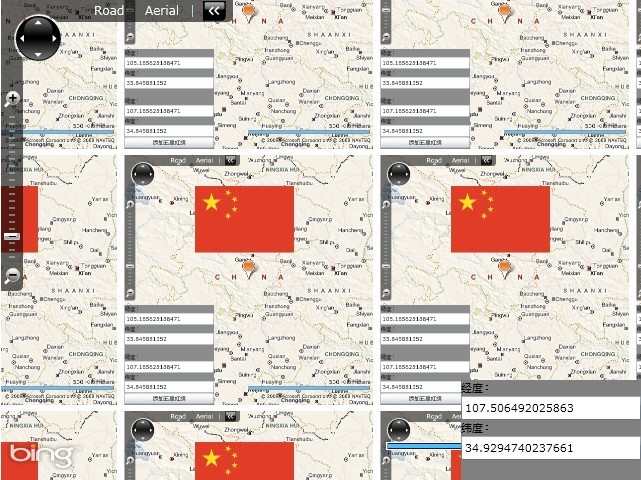
通过上面4---11行代码,实现通过Tile System加载一张图片到地图显示出来,通过运行程序可以发现,同一张图片在设置的地图界面上显示出了多张,这是为什么呢?就是上面所声明是:“地图的 不同放大级别(ZoomLabel)的界面上显示的效果是又不同的多张图片组成”,为了证实这一点我们可以通过HttpWatch等工具查看到详细的 http请求响应数据:


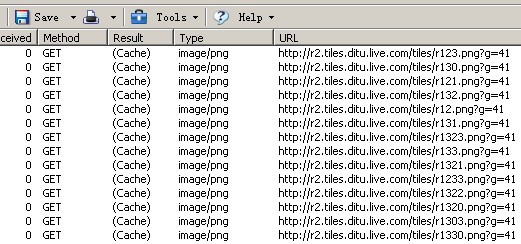
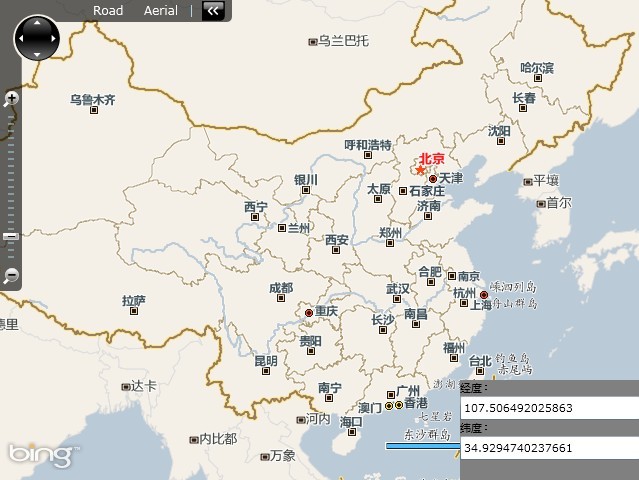
在本文开头部分提到,Bing Maps地图数据就是通过Tile System编码映射将不同的图片组合在一起形成的一套完整的图片系统。下面我们将上面加载图片的地址修改下,比如加载中国地区的Bing Maps,首先我们需要找到中国地图所对应的Bing Maps的Tile System映射Url(可通过HttpWatch工具在http://cn.bing.com/ 得到)。

2 {
3 public partial class MainPage : UserControl
4 {
5 public MainPage()
6 {
7 InitializeComponent();
8 // 初始化一个Uri对象,指向中文必应地图的Tile系统
9 UriBuilder tileSourceUri = new UriBuilder( " http://r2.tiles.ditu.live.com/tiles/r{quadkey}.png?g=41 " );
10
11 MapTileLayer tileLayer = new MapTileLayer(); // 初始化一个图层
12 LocationRectTileSource tileSource = new LocationRectTileSource(
13 tileSourceUri.Uri.ToString(),
14 new LocationRect( new Location( 60 , 60 ), new Location( 13 , 140 )),
15 // 初始化LocationRectTileSource对象,设定显示范围及放大级别
16 new Range < double > ( 1 , 16 ));
17 tileLayer.TileSources.Add(tileSource); // 指定图层的TileSource
18 tileLayer.Opacity = 0.9 ;
19 myMap.Children.Add(tileLayer); // 将图层叠加在地图上
20
21 this .myMap.ViewChangeOnFrame += delegate ( object sender, Microsoft.Maps.MapControl.MapEventArgs e)
22 {
23 double longitude = this .myMap.Center.Longitude;
24 double latitude = this .myMap.Center.Latitude;
25
26 this .tbLatitude.Text = latitude.ToString();
27 this .tbLongitude.Text = longitude.ToString();
28 };
29 this .myMap.Mode = new MercatorMode();
30 }
31 }
32 }

相关说明
本文属学习笔记文章,愿与有志者共同学习交流。欢迎转载,但请在明显地位标记本文的原文连接。
作 者:Beniao Bing Maps开发群:75662563
文章出处:http://beniao.cnblogs.com/ 或 http://www.cnblogs.com/
发表评论
-
SilverLight异步调用WebService出错!
2010-01-19 12:58 5364SilverLight异步调用WebService出错! ... -
Silverlight播放器 C#语言
2010-01-13 13:30 3259这段时间研究Silverlight中的MediaElement ... -
使用Silverlight,制作简单播放器的一点点心得。
2010-01-13 13:28 3611首先介绍什么是Silverligh ... -
初探silverlight--简易播放器
2010-01-13 13:28 1475<UserControl xmlns=" ... -
新开发的silverlight视频播放器,
2010-01-13 13:21 4437http://www.chenjiliang.com/Arti ... -
Silverlight教程第四部分:使用 Style 元素更好地封装观感
2010-01-12 22:11 1224Silverlight教程第四部分� ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1823http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2284http://ww ... -
CoverFlow – built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1843CoverFlow – built using Silver ... -
silverlight动画播放停止重播等控制
2010-01-06 12:38 1349ani.begin() ani.stop(); ani. ... -
silverlight速学范例100
2010-01-06 12:37 1239silverlight速学范例100 ... -
Silverlight 中的 HTTP 通信和安全
2010-01-04 23:43 1974Silverlight 中的 HTTP 通信和安全 < ... -
Visual Studio的 诡异bug(mscorlib无法引用)引发的对话 and Silverlight XAML 构造出错
2010-01-04 09:25 4075... -
Silverlight常见问题及解决方法
2009-12-22 14:06 1227Silverlight常见问题及解决方法 ... -
网上常用免费webservice 查询
2009-12-22 12:47 4555网上常用免费webservice 查询 2008-11 ... -
必应 Bing 新特性之最新文章, Wolfram|Alpha 整合, 天气搜索等已推出
2009-12-21 23:33 1462必应 Bing 增加了一项“最新文章”的搜索结果特性,例如下图 ... -
下载silverlight官网的全部视频教程
2009-12-21 23:30 14812Silverlight官网提供了许� ... -
Silverlight客户端和WCF服务器端共享类库
2009-12-21 23:21 1790在Silverlight企业级项目开发中,访问数据库是很常见的 ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1539I don’t generally fi ... -
必应地图图片系统(Tile System)之二
2009-12-21 22:53 2244【坐标系和地图图片编� ...






相关推荐
bing-tile-hive 该存储库为Hive的提供支持。 大多数功能是,但是下面描述了一些不同之处。 除其他用途外,必应Bing磁贴可用于Hive等环境中的有效空间连接,而无需内置支持空间连接或空间索引。 用于空间连接 在像...
Rotorz Tile System关卡地图插件 unity3d
Addressing tiles: same tile bounds with different indexes There are three main systems of tile adressing: Google XYZ, Microsoft QuadTree and from the open-source world comming TMS (Tile Map Service).
mod_tile和渲染该软件包含两个主要部分: mod_tile :一个Apache 2模块,用于交付地图图块。 renderd :一个使用mapnik渲染地图图块的守护程序。 它们一起可以有效地渲染和提供栅格地图图块,例如在光滑的地图中使用...
例子 var googleStaticMapsTile = require ( 'google-static-maps-tile' ) ;googleStaticMapsTile ( { areaSize : '2560x2560' , center : '26.443397,-82.111512' , zoom : 12 , maptype : 'satellite' } ). on ( '...
使用TileMap快速构造2D关卡项目素材
一个Java应用程序/库,可以从多个数据源为Google Maps生成PNG瓦片叠加图像。 无效,因为有更好的选择:Java-http://geotools.codehaus.org/ PHP-http://www.mapserver.org/
给没钱的童鞋学习用,只能用来学习啊,不要其他用途啊 在这儿购买:https://www.assetstore.unity3d.com/#/content/2648 Tidy Tile Mapper is an easy-to-use, intuitive and powerful tile-based game creator for...
Tidy Tile Mapper is an easy-to-use, intuitive and powerful tile-based game creator for Unity, perfect for creating both 2D and 3D tile-based games. See the website, watch the videos. API documentation...
适用于QtLocation的Google Maps插件适用于QtLocation模块的GoogleMaps插件
演示安装使用安装组件: $ bower install teaegg/polymer-tile --save 或 。用法导入 Web Components 的 polyfill: < script src =" bower_components/webcomponentsjs/webcomponents.min.js " > </ ...
文本实现的HTTP/2 360视频流媒体系统在大多数情况下需要传输的tile数量是比传统的ERP要少的,其所需要传输的比特率下降约17%,视口预测精度提高约30%,视区内的PSNR提高22%,传输延迟降低约30%。
(完整word版)X-tile-软件的操作流程.doc
php_wms2tile - 轻松地将 wms 服务转换为滑动地图的瓷砖现场演示: ČÚZK: ://osm.zby.cz/tiles_cuzk.php/17/70788/44404.test ÚHUL: ://osm.zby.cz/tiles_uhul.php/14/8848/5550.test iD OSM编辑器自定义背景...
MapTile是一款非常好用的切片工具,可以支持目前位置几乎所有格式的图片,任意设置切片等级,可以用在webgis图片发布、遥感图像金字塔格式切片等等领域,欢迎下载学习。
基于Tile Coding编码和模型学习的Actor-Critic算法,有较好的性能
为了使用tileset端点,您需要一个Mapbox访问令牌,其具有tileets tilesets:write , tilesets:read和tilesets:list范围。 这是一个秘密令牌,请勿公开共享! 您可以使用--token标志将Mapbox访问令牌传递给每个命令...
1、本离线开发包内仅实现了功能离线,即js源码和部分控件图片的离线,地图仍然使用Google Tile。 2、从思路上讲,将Google Tile下载到本地,或者自行切割tile,都是一种将地图离线的方法,原则上都可以实现。关于...
Google Maps Tile Inspector允许您通过显示带有每个Z / X / Y标签的图块网格来快速,轻松地在Google Maps查看器中识别地图图块。 在查看器中单击单个图块,会将图块的DOM元素发送到Chrome DevTools控制台。 您只需...
Google Satellite Maps Retriever is a tool that help you to get small tile satellite images from google maps. All downloaded small images are saved on the disk. You can view downloaded maps by Maps ...